Membuat Tabel Yang Responsive dan Indah di Blogspot
Setelah sekian lama menulis artikel di blog ada kalanya kita memerlukan sebuah tabel dalam sebuah artikel, untuk membuat sebuah tabel dalam blogspot posting agak susah sedikit.
Kali ini saya akan bahas cara membuat tabel yang responsive dan indah. Responsive maksudnya lebar tabel akan menyesuaikan secara otomatis ketika kita membuka di PC, smartphone, maupun tablet dan semuanya tampak indah.
<table>
Kali ini saya akan bahas cara membuat tabel yang responsive dan indah. Responsive maksudnya lebar tabel akan menyesuaikan secara otomatis ketika kita membuka di PC, smartphone, maupun tablet dan semuanya tampak indah.
Membuat Tabel yang standard HTML (Tidak Responsive)
Sebetulnya membuat sebuah tabel menggunakan HTML code nya cukup mudah, tetapi kode HTML dibawah ini tidak responsive.<table>
<tr>
<td>Teks 1</td>
<td>Teks 2</td> </tr>
<tr> <td>Teks A</td>
<td>Teks B</td>
</tr>
</table>
Hasilnya seperti ini:
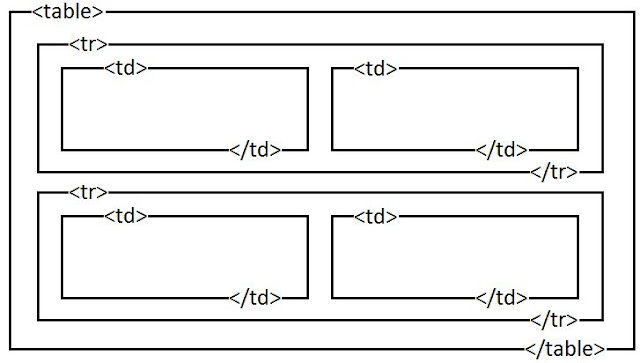
Maksud dari penulisan kode <Table>, <tr>, dan <td> adalah sebagai berikut:

Pertama simpan kode dibawah ini diantara <head> dan </head>.
Caranya: Masuk ke blogger, klik Theme, klik Edit HTML kemudian cari tag <head> dan masukkan kode dibawah ini:
<style type='text/css'>/* Table*************************************************/table {border: 1px solid #eee;border-collapse: collapse;margin: 0;padding: 0;width: 100%;color:#555;}table caption {font-size: 1.5em;margin: .25em 0 .75em;}table tr {background: #eee;border: 1px solid #ccc;padding: .35em;}table th,table td {padding: .625em;text-align: center;border:0;}table th {font-size: .85em;letter-spacing: .1em;text-transform: uppercase;background: #ddd;}table td img {text-align: center;}@media screen and (max-width: 600px) {.post table {border: 0;}.post table caption {font-size: 1.3em;}.post table thead {display: none;}.post table tr {border-bottom: 3px solid #ccc;display: block;margin-bottom: .725em;}.post table td {border-bottom: 1px solid #ccc;display: block;font-size: .8em;text-align: right;}.post table td:before {content: attr(data-label);float: left;font-weight: bold;text-transform: uppercase;}.post table td:last-child {border-bottom: 0;}}</style>
Yang kedua kode untuk membuat tabel itu sendiri, ini disimpan di postingan itu sendiri. Pastikan anda berada di mode HTML dengan meng-klik button HTML di bagian kiri atas.
Contoh:
<table>
<caption>Caption Table</caption>
<thead>
<tr>
<th scope="col">Nama</th>
<th scope="col">Alamat</th>
<th scope="col">Email</th>
<th scope="col">Nomor Telephone</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Nama" scope="row">Yunar W</td>
<td data-label="Alamat">Ujungberung, Bandung</td>
<td data-label="Email">yunarw@contoh.com</td>
<td data-label="Nomor Telephone">022-987654321</td>
</tr>
<tr>
<td data-label="Nama" scope="row">Ema C</td>
<td data-label="Alamat">Buahbatu, Bandung</td>
<td data-label="Email">emac@contoh.com</td>
<td data-label="Nomor Telephone">022-123456789</td>
</tr>
<tr>
<td data-label="Nama" scope="row">Dani Y</td>
<td data-label="Alamat">Pasarminggu, Jakarta</td>
<td data-label="Email">daniy@contoh.com</td>
<td data-label="Nomor Telephone">021-222555678</td>
</tr>
<tr>
<td data-label="Nama" scope="row">Erni</td>
<td data-label="Alamat">Pasarminggu, Jakarta</td>
<td data-label="Email">erni@contoh.com</td>
<td data-label="Nomor Telephone">021-676758444</td>
</tr>
</tbody>
</table>
Hasilnya akan seperti ini:
Baca juga: Cara memasang Google Analytics
Hasilnya seperti ini:
| Teks 1 | Teks 2 |
| Teks A | Teks B |
Maksud dari penulisan kode <Table>, <tr>, dan <td> adalah sebagai berikut:
Bagaimana cara membuat tabel yang responsive?
Dibawah ini adalah kode untuk membuat tabel kita responsive dan tampak indah, ada 2 bagian kode yang harus kita tambahkan.Pertama simpan kode dibawah ini diantara <head> dan </head>.
Caranya: Masuk ke blogger, klik Theme, klik Edit HTML kemudian cari tag <head> dan masukkan kode dibawah ini:
<style type='text/css'>/* Table*************************************************/table {border: 1px solid #eee;border-collapse: collapse;margin: 0;padding: 0;width: 100%;color:#555;}table caption {font-size: 1.5em;margin: .25em 0 .75em;}table tr {background: #eee;border: 1px solid #ccc;padding: .35em;}table th,table td {padding: .625em;text-align: center;border:0;}table th {font-size: .85em;letter-spacing: .1em;text-transform: uppercase;background: #ddd;}table td img {text-align: center;}@media screen and (max-width: 600px) {.post table {border: 0;}.post table caption {font-size: 1.3em;}.post table thead {display: none;}.post table tr {border-bottom: 3px solid #ccc;display: block;margin-bottom: .725em;}.post table td {border-bottom: 1px solid #ccc;display: block;font-size: .8em;text-align: right;}.post table td:before {content: attr(data-label);float: left;font-weight: bold;text-transform: uppercase;}.post table td:last-child {border-bottom: 0;}}</style>
Yang kedua kode untuk membuat tabel itu sendiri, ini disimpan di postingan itu sendiri. Pastikan anda berada di mode HTML dengan meng-klik button HTML di bagian kiri atas.
Contoh:
<table>
<caption>Caption Table</caption>
<thead>
<tr>
<th scope="col">Nama</th>
<th scope="col">Alamat</th>
<th scope="col">Email</th>
<th scope="col">Nomor Telephone</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Nama" scope="row">Yunar W</td>
<td data-label="Alamat">Ujungberung, Bandung</td>
<td data-label="Email">yunarw@contoh.com</td>
<td data-label="Nomor Telephone">022-987654321</td>
</tr>
<tr>
<td data-label="Nama" scope="row">Ema C</td>
<td data-label="Alamat">Buahbatu, Bandung</td>
<td data-label="Email">emac@contoh.com</td>
<td data-label="Nomor Telephone">022-123456789</td>
</tr>
<tr>
<td data-label="Nama" scope="row">Dani Y</td>
<td data-label="Alamat">Pasarminggu, Jakarta</td>
<td data-label="Email">daniy@contoh.com</td>
<td data-label="Nomor Telephone">021-222555678</td>
</tr>
<tr>
<td data-label="Nama" scope="row">Erni</td>
<td data-label="Alamat">Pasarminggu, Jakarta</td>
<td data-label="Email">erni@contoh.com</td>
<td data-label="Nomor Telephone">021-676758444</td>
</tr>
</tbody>
</table>
Hasilnya akan seperti ini:
| Nama | Alamat | Nomor Telephone | |
|---|---|---|---|
| Yunar W | Ujungberung, Bandung | yunarw@contoh.com | 022-987654321 |
| Ema C | Buahbatu, Bandung | emac@contoh.com | 022-123456789 |
| Dani Y | Pasarminggu, Jakarta | daniy@contoh.com | 021-222555678 |
| Erni | Pasarminggu, Jakarta | erni@contoh.com | 021-676758444 |
Baca juga: Cara memasang Google Analytics
Demikian semoga tutorial singkat cara membuat tabel yang responsive di blogspot ini bermanfaat.
Sumber: https://makeonblog.blogspot.com/2016/09/create-responsive-table-in-blogger.html

Post a Comment for "Membuat Tabel Yang Responsive dan Indah di Blogspot"
Komentar di moderasi, silahkan login menggunakan account Google anda untuk berkomentar, komentar dari user unknown tidak akan ditampilkan. Terimakasih.